为了完成一个网站的开发,短期内一个人前后台独立开发出来,我采取了PHP敏捷开发框架yii framework,前端页面采用了bootstrap来实现快速的UI布局,总的来说,开发环境如下:
系统:win 7 64位
开发软件:wamp for win7 64,Netbeans v8.0,firebug调试
前端技术:bootstrap
后端:yii framework v1.1.13
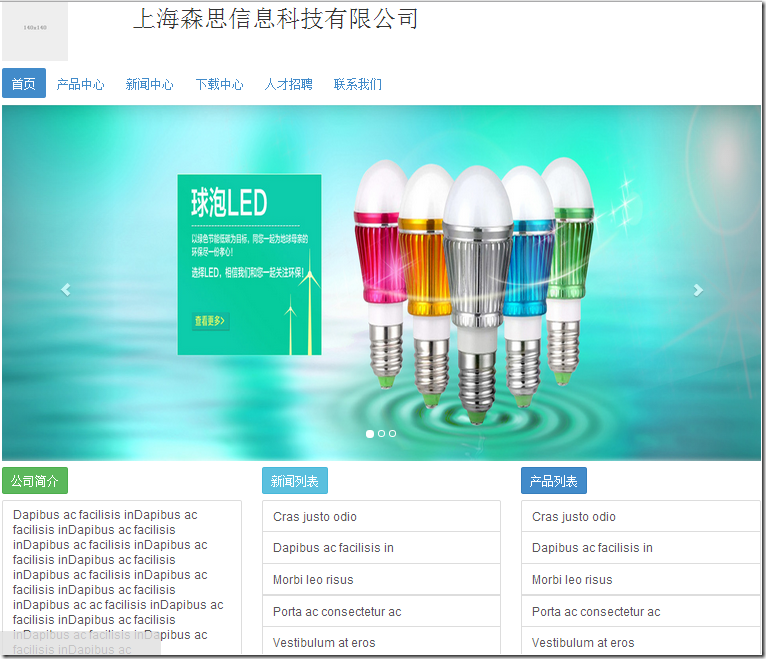
要实现的效果如下图:
因为本人之前有过敏捷开发的经验(以前曾经有过半年的Grails敏捷开发工作经验),所以个人感觉yiii framework应该不会太难,当然,我也是摸着石头过河,虽然我心里知道很多敏捷开发框架都是大同小异,尤其当你会php的一些基础语法的情况下,学习yii framework应该是侧重于思想上的学习。
第一天的开发,很顺利的完成了,写本篇博文的时候,我已经成功的将yii framework的平台用到了已经设计好的前后台网页中,大致我总结了下开发的一些知识点记录:
1:下载yii framework + wamp Server后一定要配置下环境变量,将php还有yii framework的一些命令配置到环境变量之中;
2:通过yii framework的命令,创建出一个项目sensi;
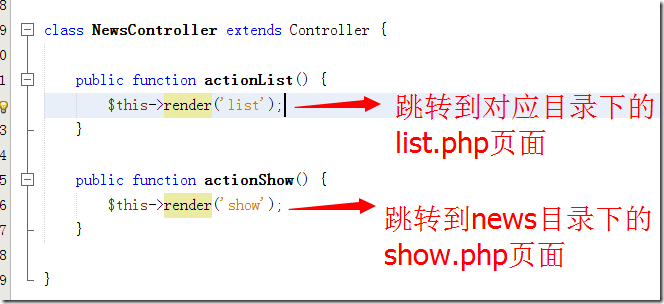
3:了解yii framework的工作机制,说到底和Grails有太多相似之处,都是通过控制器->页面这个逻辑在开发,而个人感觉yii framework的这个控制器->页面这个过程更随意,更适合开发人员,比如下面的代码逻辑:
控制器:
控制器里通过actionXXX()进行页面的对应逻辑关系。在访问路径上,yii采用的和Grails类似的方法:
http://servername.com/index.php?r=控制器/对应方法名,例如:
http://servername.com/index.php?r=news/list 或者
http://servername.com/index.php?r=news/show
4:了解yii的工作机理后,我们便可以把自己的页面根据不同的控制器,分转到不同的页面,比如新闻控制器,下面有新闻列表页,还有新闻详情页;比如产品控制器下,有产品列表,产品详情等等;
5:页面访问过程发现CSS,JS并没有很好的引入,所以,通过简单的技巧,将CSS,JS正确的引入到环境中,实现页面的完美显示;
6:很多页面如果头部,底部都相同的话,可以采用layout技术,layout是在components目录下的Controller.php里配置完成的;
7:前台界面全部实现完成之后,要实现后台的话,通过yii提供的gii方式,生成一个module模块,单独进行后台的开发,这样后台也同时可以共享前台的资源;
8:生成module后,在module里进行后台的控制器,页面开发方法和前台一模一样,只是路径的访问方式有些区别。
文章的脚注信息由WordPress的wp-posturl插件自动生成



 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~