sublime text3中支持自定义代码块,可通过命令快速插入代码块,操作方式如下:
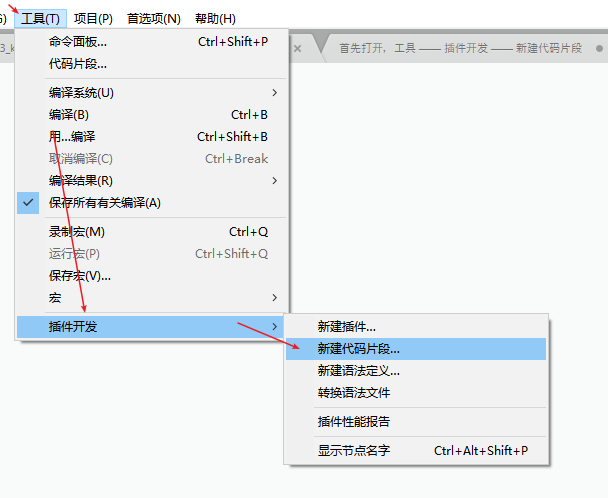
首先打开,工具->插件开发->新建代码片段:
然后会自动创建一个文件,填入你的代码模板 <![CDATA[
这里填入你的代码模板
]]>
tabTrigger 标签中是你的 触发命令
例如,我创建了一个 vue 组件模板,命令设置为 vue
Ctrl + S 保存文件,名称随意,但是文件后缀必须是 .sublime-snippet
然后新建一个文件,输入命令 vue,按下 Tab 键,刚刚设置的模板就自动生成了。
文章的脚注信息由WordPress的wp-posturl插件自动生成


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~


![[已解决]win10 bitlocker解除,移除锁感叹号](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/12/Snipaste_2020-12-03_19-59-28.png&w=280&h=210&zc=1)