Sublime Text 3的侧边栏有时候字体看起来略小,如何调整?
参考一些相关资料,本人亲自验证可用,所以整理出来,附操作图示意:
1. 首先需要安装 PackageResourceViewer 插件
打开 Command Palette (快捷键 Ctrl+Shift+P )
输入 Package Control:Install 回车,搜索并安装 PackageResourceViewer 包
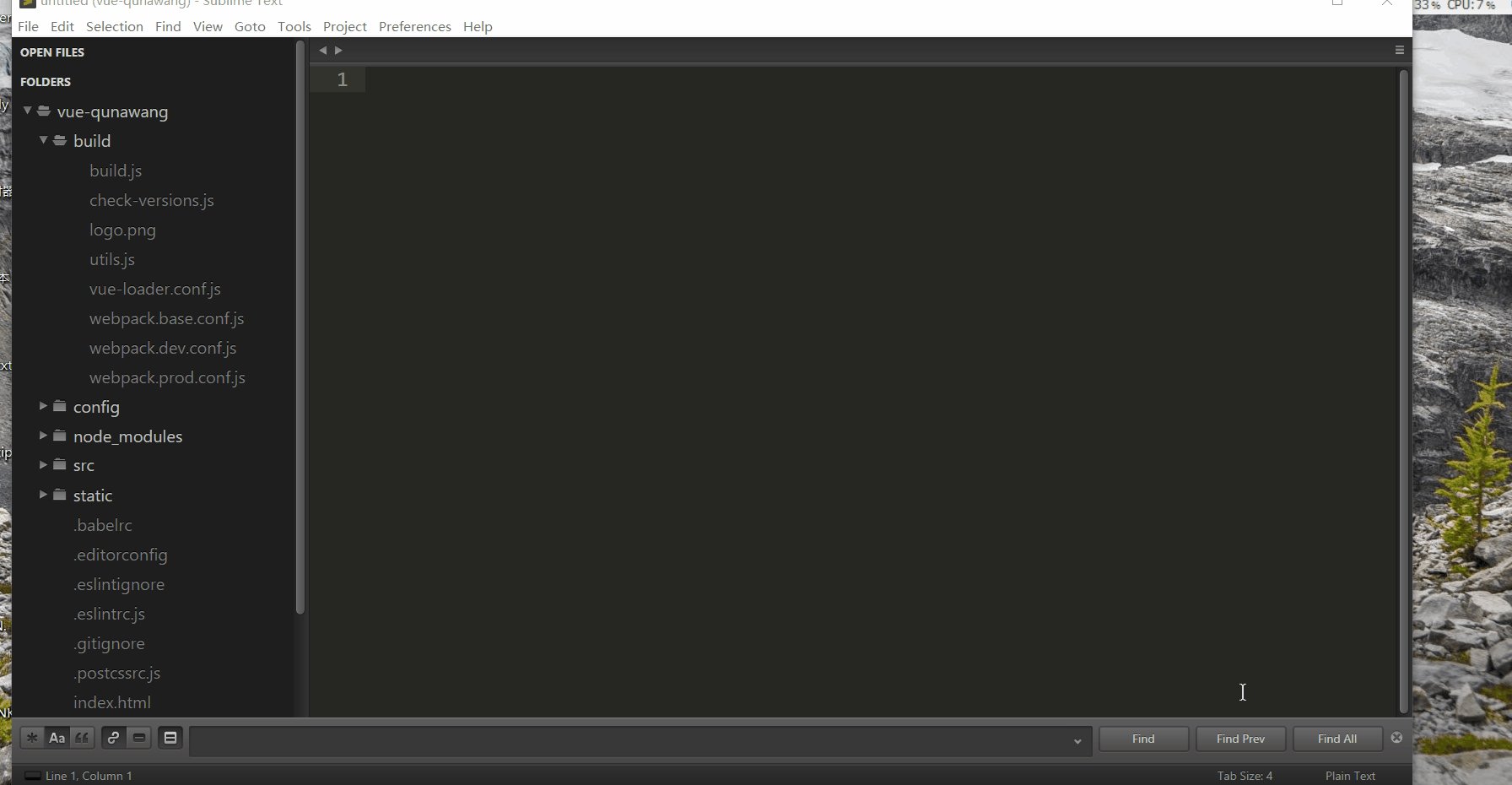
2. 安装完成后,使用 PackageResourceViewer 打开 Theme 文件进行编辑
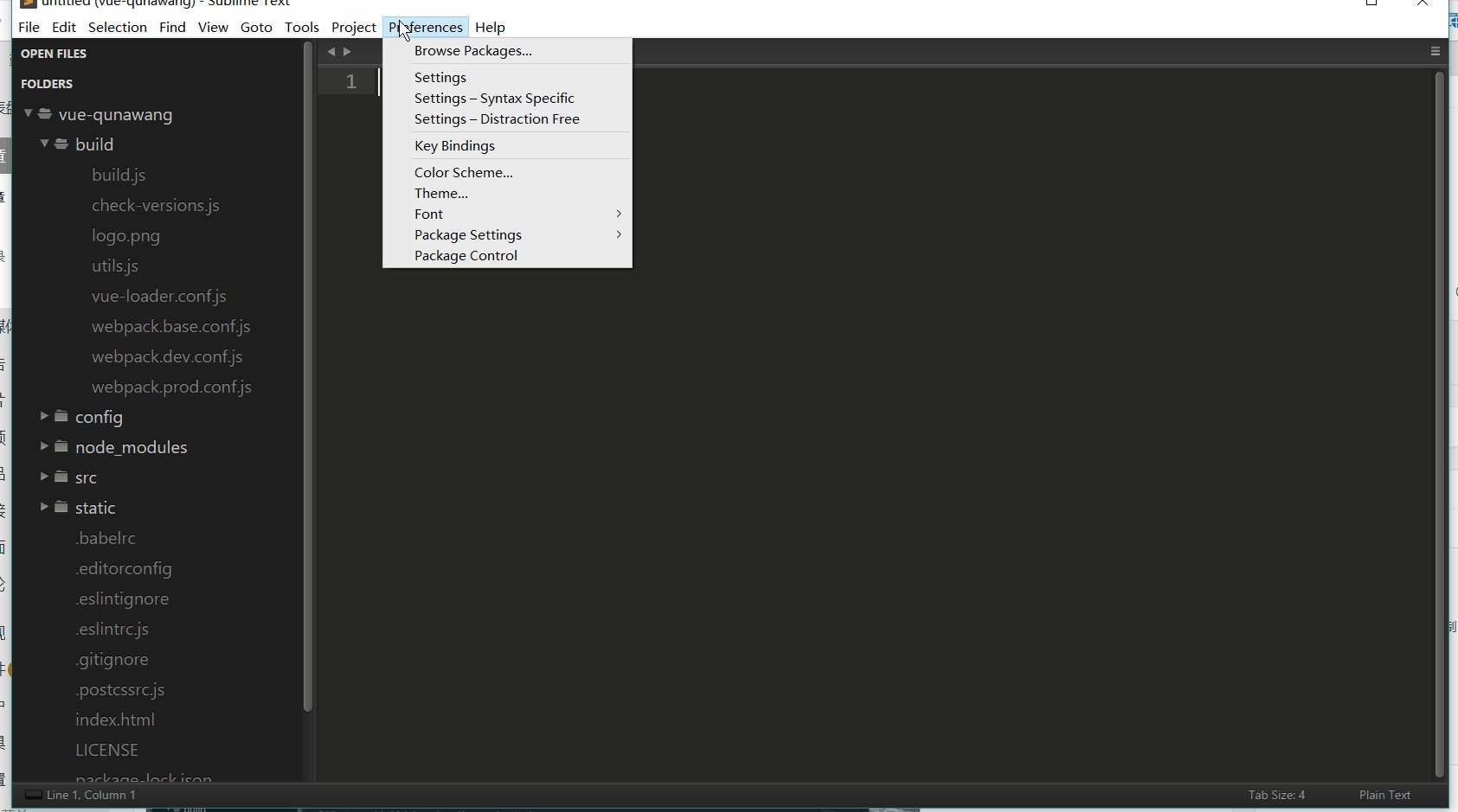
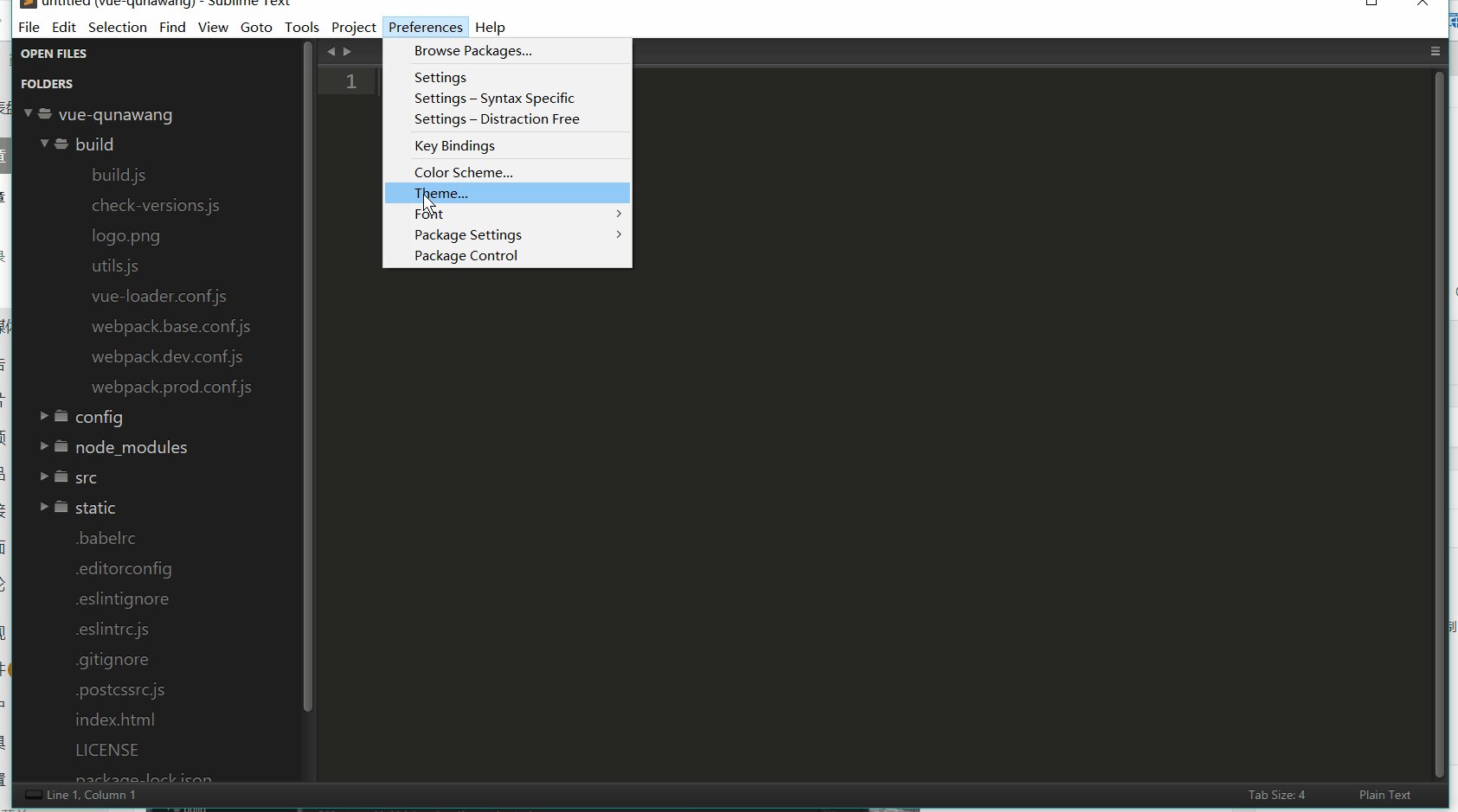
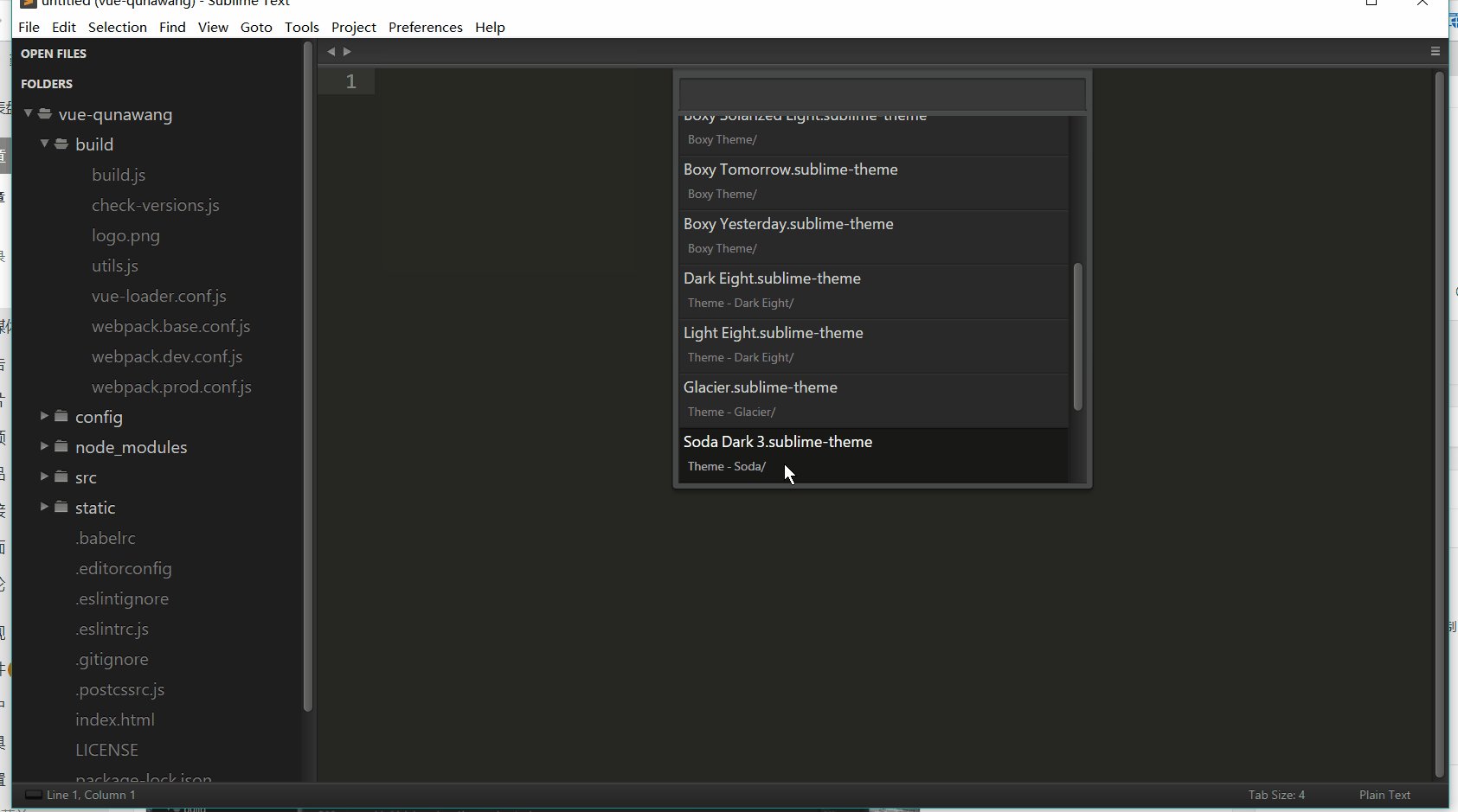
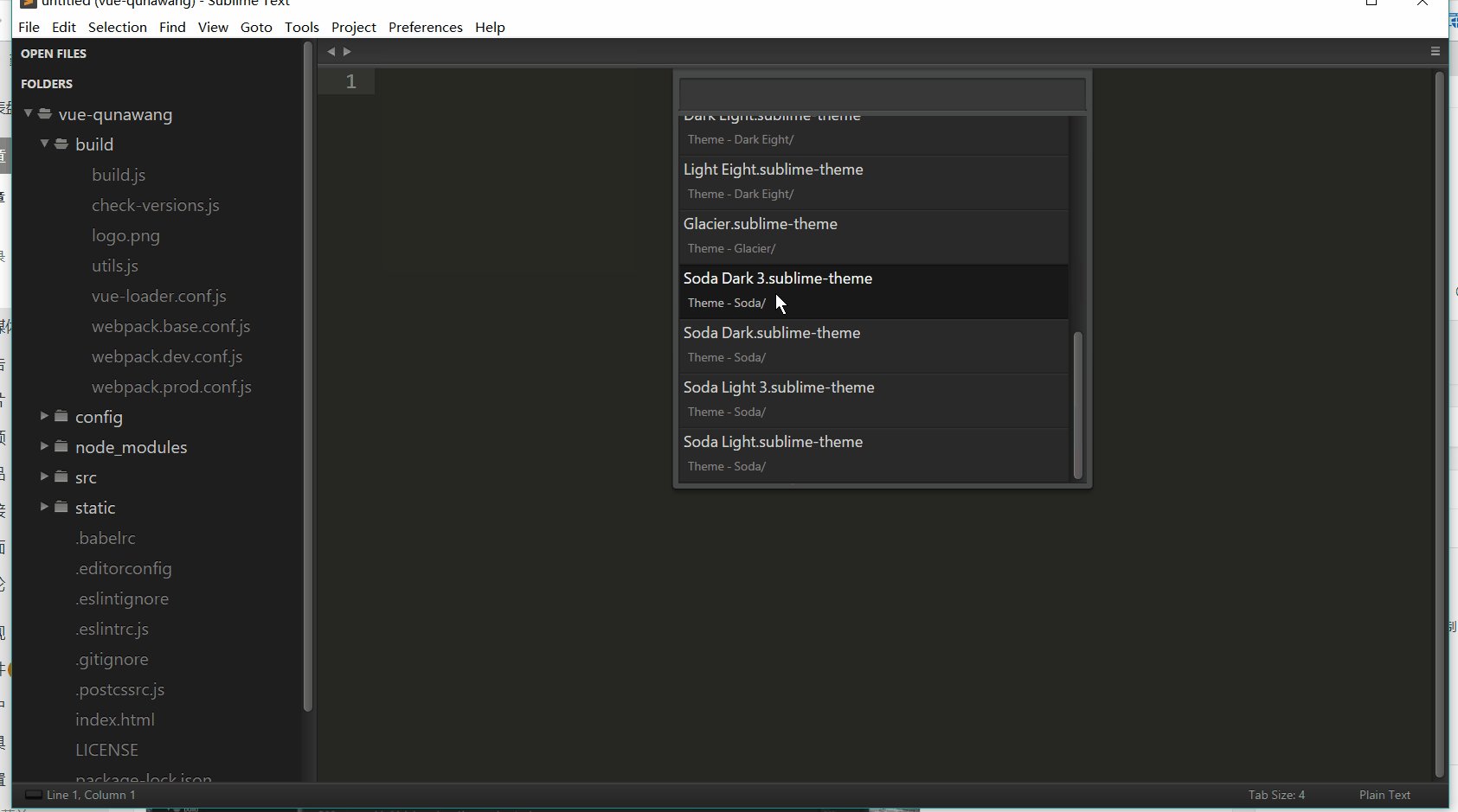
注意:该主题文件是自己设置的,所以,不要修改错了。笔者的主题用的是:Soda Dark 3 sublime-theme, 所以编辑的主题文件也应该是这个,附上操作查看当前使用主题:
 下面演示修改:
下面演示修改:
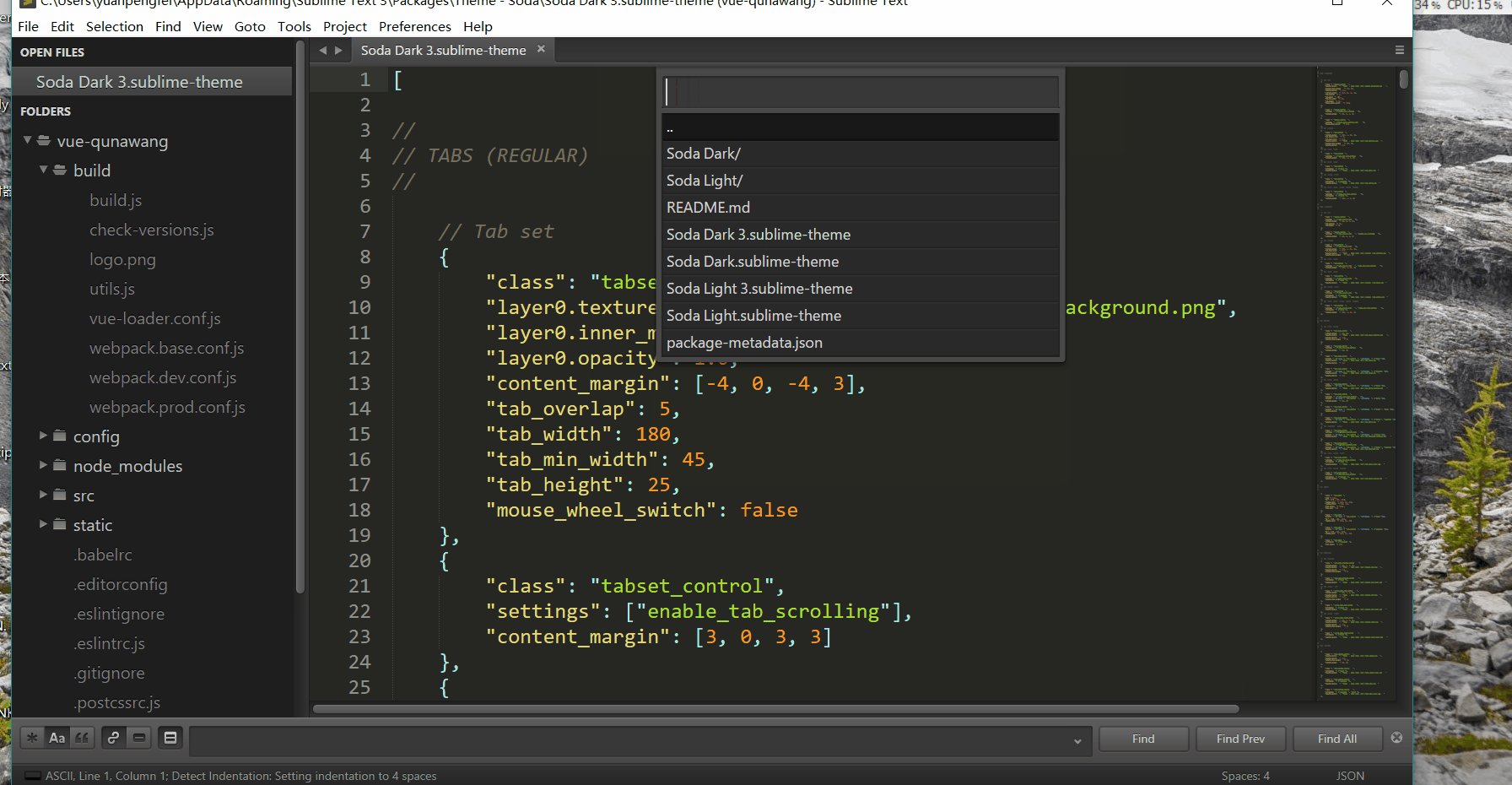
打开 Command Palette
输入 PackageResourceViewer: Open Resource 回车
在包列表中输入 Theme - Soda回车
再输入Soda Dark 3.sublime-theme回车
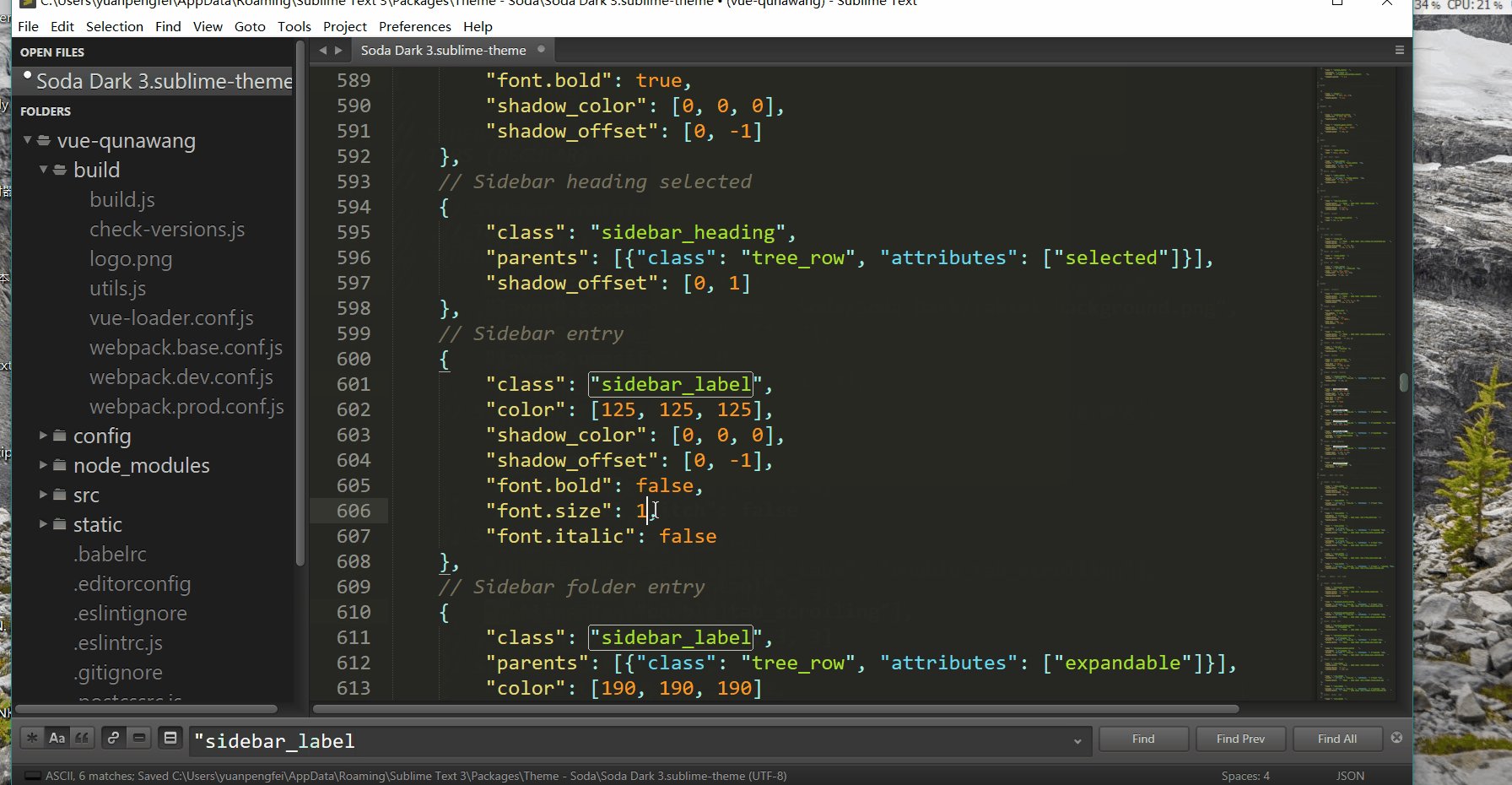
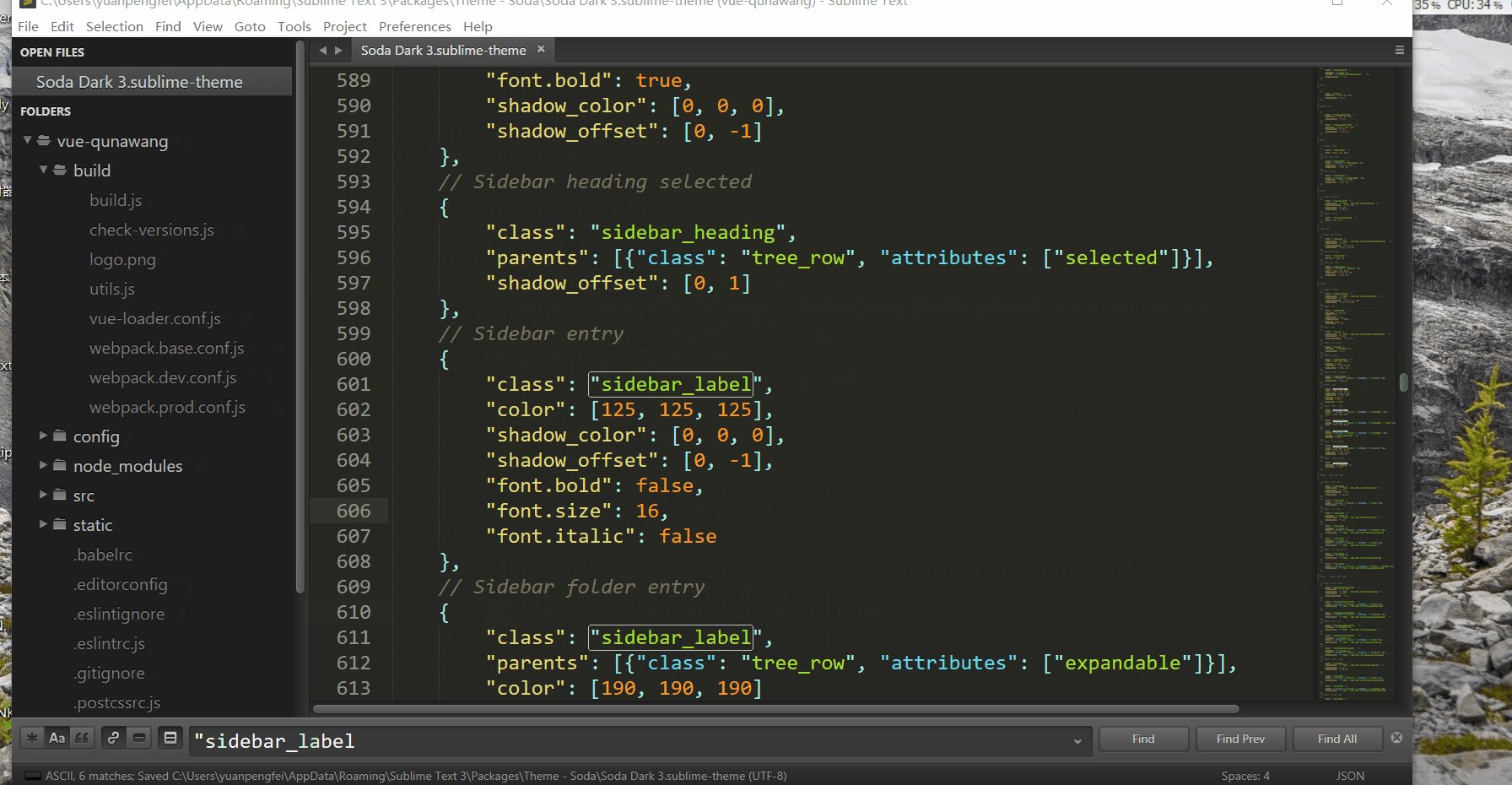
在打开的文件中搜索 "class": "sidebar_label"
在 "class": "sidebar_label" 后面追加如下代码:"font.size":16, // 将字体大小设置为16。
保存,修改完成
3. 修改行间距
同理,在Soda Dark 3.sublime-theme中搜索"class": "sidebar_tree"
根据需要调整"row_padding": [8, 8], 的值即可。
// 参数说明: 第一个参数为文字与左侧边框的距离, 第二个参数为行间距。
另外,增加如下一项。
4. 修改文档标题字体大小
同理,在Soda Dark 3.sublime-theme中搜索"tab_label"
调整"font.size": 12
文章的脚注信息由WordPress的wp-posturl插件自动生成



 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~![[整理]sublime text3定义快速代码块模板](http://www.jyguagua.com/wp-content/themes/begin/timthumb.php?src=http://www.jyguagua.com/wp-content/uploads/2020/12/1.png&w=280&h=210&zc=1)

